kitchens







Show More
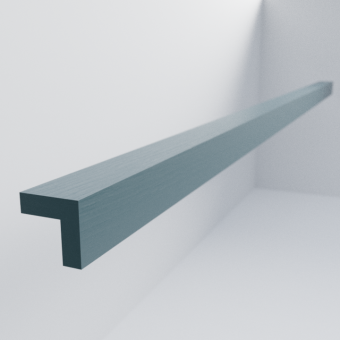
Painted Corner Post
from $237
Our Painted corner post is mainly used to create a better join between two cabinets on a corner. The angled shape allows for easy scribing and securing to your cabinets.
You will need to provide the Internal Dimensions of the corner post, please see the diagram in our image gallery.
If you choose our pre-set size it will be finished on both edges to that size.
Product details
| Width (inches) |
| Size Type |
| Depth (inches) |
| Paint Texture |
| Height (inches) |
| Finish |
| Panel / Accessory Thickness | 23mm (excluding painted/exposed birch ply) |
| Corner Post Size | Width is measured from internal dimension of post. |
| Grain Direction | Vertical |
| Paint Colour | We colour match our paint to any colour of your choice. Whilst every effort is made to get a very good match, slight variations in sheen and material may result in slight visible variation of colour. |